
Introduction
As the CTO of Makyee, I’ve always believed that great features come from collaboration—not just within the team, but also with the people who use our app every day. When I started working on a new feature recently, I realized it wasn’t enough to build something “cool” or “innovative.” It had to be something that truly resonated with our users.
Instead of guessing what users might prefer, I decided to take a different approach. I launched a campaign to let our users vote between two designs, giving them a direct say in shaping the feature. This wasn’t just about gathering input—it was about creating an experience that made our users feel like they’re a part of Makyee’s growth.
Here’s how I approached the challenge, organized the work across teams, and brought everything together.
The Vision: Why Voting Matters

When I started brainstorming this feature, I wanted to ensure it wasn’t just functional but meaningful to the people who would use it. But how could I know what users really wanted? The answer was simple: ask them.
So, I decided to run a voting campaign where users could choose between two design options. By letting them decide, I wasn’t just gathering feedback—I was giving them a voice in the development process.
This approach also gave me an opportunity to rally the entire team—designers, developers, and marketers—around a shared goal: creating something that genuinely excited our users.
Breaking It Down: Collaboration Across Teams
Pulling off a campaign like this required coordination across multiple teams, each with their own expertise. Here’s how I organized the work:
1. Starting with the UI/UX Designer
The process began with several brainstorming sessions with our UI/UX designer. We discussed how the feature would fit into the app, what the user journey should look like, and how we could make the designs stand out.
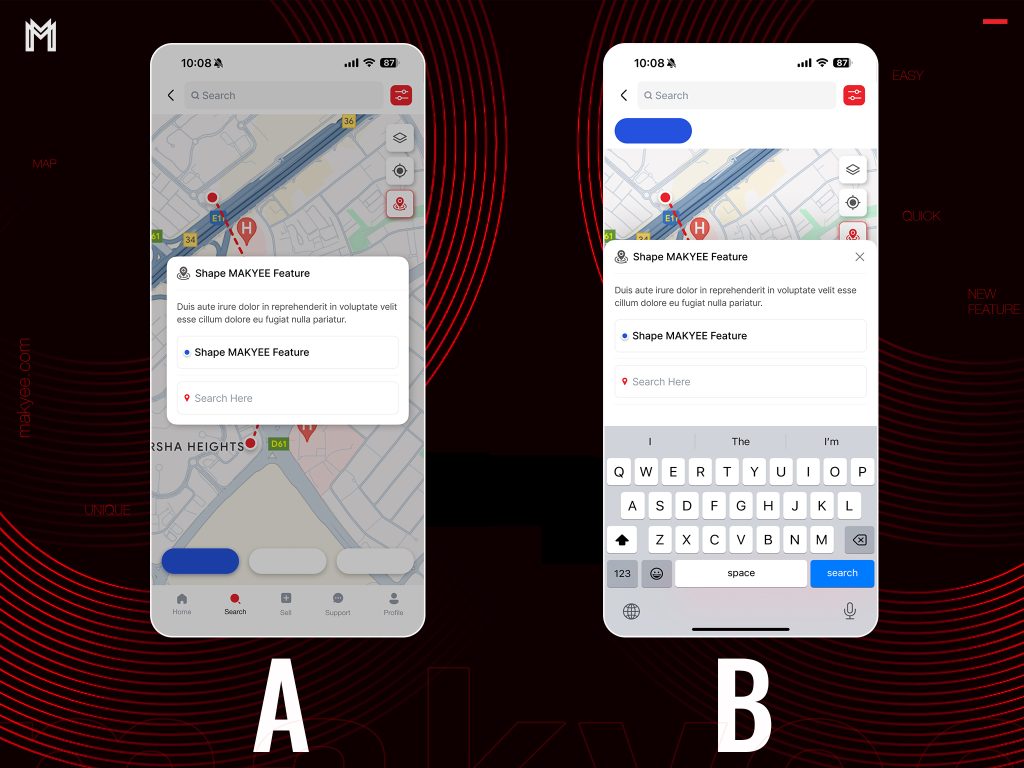
We eventually narrowed it down to two options—both polished, intuitive, and aligned with Makyee’s overall visual identity. I wanted to ensure that both choices were strong enough to excite users and make the decision meaningful.
2. Coordinating Mobile and Backend Development
Once the designs were ready, I brought the development teams into the fold.
- Mobile Development: I worked with the mobile team to ensure the voting experience within the app would be smooth and intuitive. They focused on creating an interface that made it easy for users to interact with the designs, complete with animations to add a layer of polish.
- Backend Development: On the backend side, I collaborated with the team to set up a reliable system for collecting and processing votes in real time. Scalability was key here—I needed the system to handle a surge of engagement without breaking a sweat.
3. Collaborating with the Graphic Designer
To ensure the campaign caught people’s attention, I teamed up with our graphic designer to create a visually engaging image that showcased both designs. We made sure the options were clearly labeled as A and B to avoid any confusion and optimized the visuals for platforms like WhatsApp and Telegram.
4. Involving the Marketing Team
Finally, I worked with the marketing team to craft messaging for the campaign. I wanted the tone to be mysterious enough to intrigue users without giving away too much about the feature itself. The goal was to generate excitement and curiosity while encouraging as many people as possible to participate in the vote.
Executing the Campaign

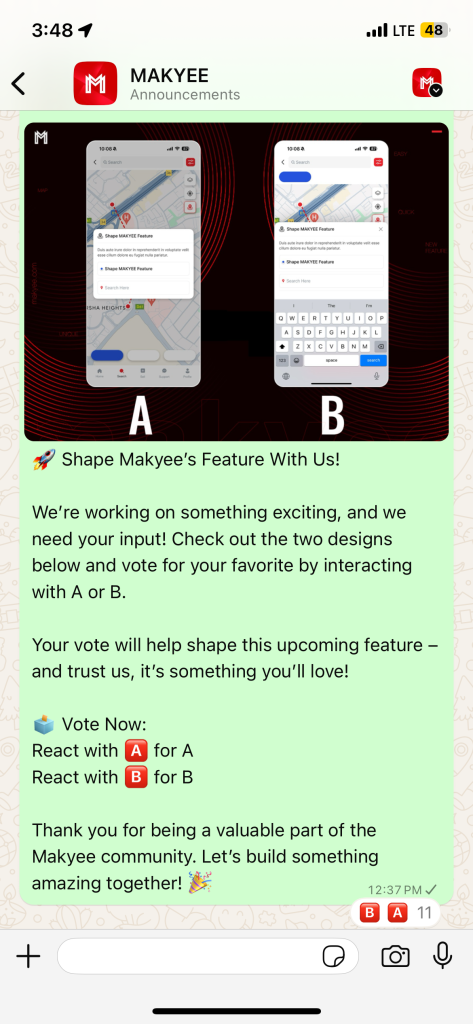
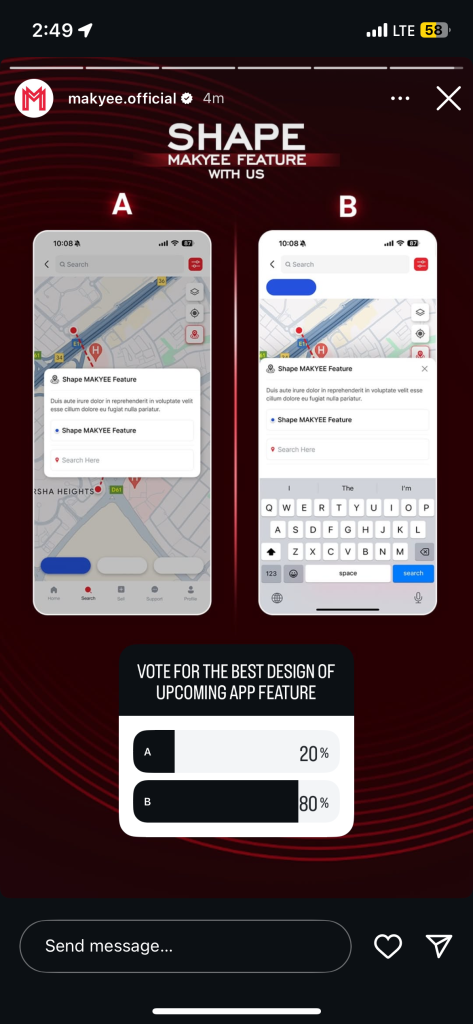
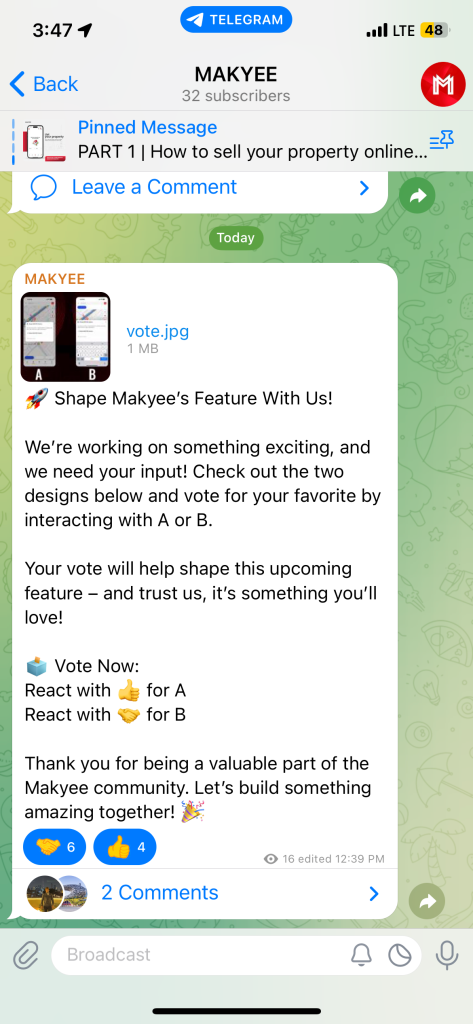
Once everything was ready, it was time to launch. I shared the image showcasing the two designs on our WhatsApp and Telegram groups, inviting users to vote by reacting with specific emojis:
- 👍 for A
- ❤️ for B
The response was incredible. Users were excited to be part of the process, and the real-time voting system made the experience even more engaging.


Why This Matters
This campaign was about more than just picking a design. It was about building a deeper connection with our users and showing them that their opinions matter.
From a personal standpoint, this project reinforced the importance of collaboration. Each team played a vital role, and the end result was stronger because of the diverse perspectives and expertise involved.
Lessons Learned
As I reflect on this experience, a few key lessons stand out:
- User Involvement is Key: Engaging users in the decision-making process creates a sense of ownership and strengthens their connection to the product.
- Collaboration Drives Success: By aligning the efforts of designers, developers, and marketers, I was able to create a seamless and impactful campaign.
- Simplicity Wins: Sometimes, the simplest ideas—like letting users vote—can have the biggest impact.
Conclusion
This voting campaign was a small step toward something much bigger: a future where Makyee continues to grow with its users at the center.
As a CTO, I find it incredibly rewarding to see how collaboration and user engagement can lead to something meaningful. I’m excited to reveal the results of the vote and to continue building tools that make a difference.
What’s your take on involving users in the creative process? I’d love to hear your thoughts!
